Local Storage Session Storage
Local Storage, Session storage , Cookie
All of them are used to store data in the browser The data we store in localStorage, and session storage is generally in key, value-form in string type.
Session storage
A session starts when he opens the web app open, and the data we set there will remain there till the tab is open. Each tab has its own session and is deleted when the tab is closed These are widely used for securing data, more special in net banking, ticket booking
Stores data only for a session means the data is stored until the browser (or tab) is closed
Can only be read on client-side
Data is never transferred to the server
Opening multiple tabs/windows with the same URL creates sessionStorage for each tab/window
Advantage
- To store secured data mainly like net banking, ticket booking and the data auto-delete when the user closes the tab.
- It has a custom expiry option. If a user does not close, it auto time it.
- More useful and faster than cookies because the data is not needed to be sent from the server
Disadvantage
- We can store too less data here. Nearly 500 bytes of data can be stored here
- As the tab, close it loses all the data
To set and update data in session storage
sessionStorage.setItem("keyName", "value");
To read data in session storage
sessionStorage.getItem("keyName");
Local Storage
It allows the saving of key/value pairs in a web browser, and it stores data with no expiration date.
localStorage is a way to store data on the client’s computer. Many big companies use local storage to store user data in their browsers. By doing this, it helps them to optimise their speed because not they do not need to hit the server multiple time to get the same data again & again from the server.
Getting data from the server is way faster than getting data to from the server When data is not relevant to store on the server, then we can store data in local storage.
Advantage
- The data stored here have no expiration date
- We do not need to request from the server. We can directly store data
- Access data from local storage is way faster than server data
- the size of data we can store is nearly 5MB across
Disadvantage
- String Storage Only: It can only store data in string form.
- Security Issue: It has no data protection. Anyone can access all data by using developer tools
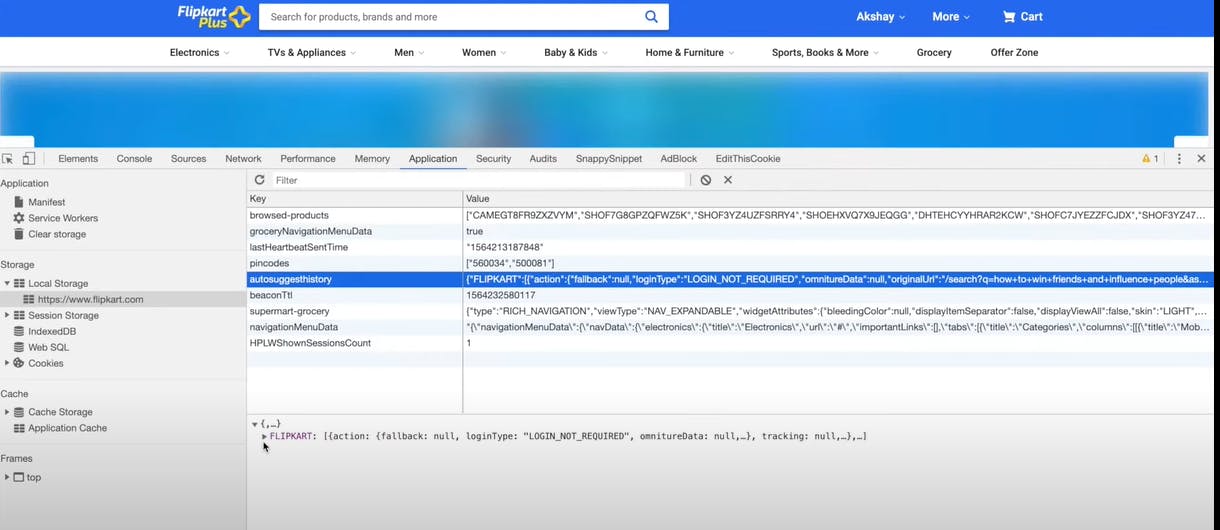
> localStorage look like

Function to perform CRED in local storage
create or update data in local storage
localStorage.setItem (keyName , value )
Note: we set data in string form only there we require to convert other datatype in string using JSON.stringify() method .
To read data
localstorage.getItem(keyName)
Note : we get data in string form so to make it an object we require to use JSON.parse() method
Remove specific key data
localStorage.remove(keyName)
Remove all data from localStorage
localStorage.clear()
Cookies
Uses
- Data can be set here by both backend and frontend and also be updated.
mainly used for user authentication by token we are able to get the _id of the user and we can able to get all details of users
We can set have an expiration time and can use it for user authentication user or reset password token verification
Quick summary of when to use what
- Session storage: to save highly sensitive data
- Local storage: store data for app performance optimization & to reduce server request
- Cookie: Data that need by the server too frequently